- KOSTENLOSER VERSAND AB EINEM BESTELLWERT VON €25,-
- 1-2 TAGE LIEFERZEIT
- KOSTENLOSE RÜCKSENDUNG

Dresser ist ein responsives Template, das speziell für Webshops für Kleidung und Modeaccessoires entwickelt wurde. Dieses zeitgenössische Design folgt minimalistischen Designtrends, bietet mehrere einzigartige Funktionen, die darauf abzielen, Ihren Besuchern ein verbessertes Einkaufserlebnis zu bieten, und hilft Händlern, eine Marken-Community mit Funktionen wie "Shop the Look" und Instagram Feed-Integration aufzubauen. Auf diese Weise kann sich der Händler aufgrund des einzigartigen Kundenerlebnisses im Webshop auf die Kundenbindung und wiederholte Käufe konzentrieren.
Rufen Sie Ihre Einstellungen durch Navigation zur Rubrik "Design in Ihrem Backoffice auf (Dies ist über das Dashboard in den Seitenleiste links auf Ihrem Bildschirm zu finden) und klicken Sie dann auf den Button "Template anpassen" in der Mitte Ihres Bildschirms. Die nächste Seite enthält eine Übersicht über jede verfügbare Template-Einstellung, diese Einstellungen beeinflussen das Aussehen Ihres Templates und können jederzeit nach Ihren Wünschen angepasst werden..
![]()
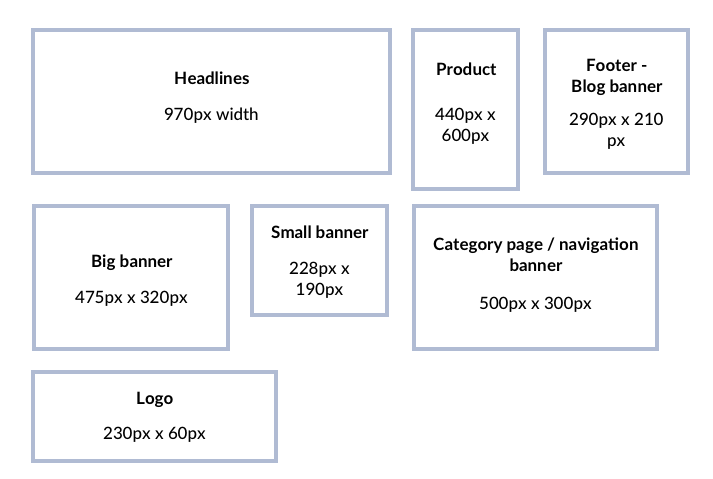
Logo: Dies ist das Logo Ihres Webshops, das oben links auf jeder Seite Ihres Webshops angezeigt wird. Empfohlene Abmessungen: 230px × 60px (Breite × Höhe), wobei 400px × 300px (Breite × Höhe) die maximalen Abmessungen sind.
Favicon: Dies ist das kleine Symbol, das in den Registerkarten der Browser Ihrer Benutzer angezeigt wird. Empfohlene Abmessungen: 16px × 16px × 16pxx.
Retina logo: Aktivieren Sie diese Einstellung, wenn Sie eine Retina-Version (HiDPI) des Logos verwenden möchten.
Retina logo: Laden Sie eine Retina-Version (HiDPI) des Logos hoch..

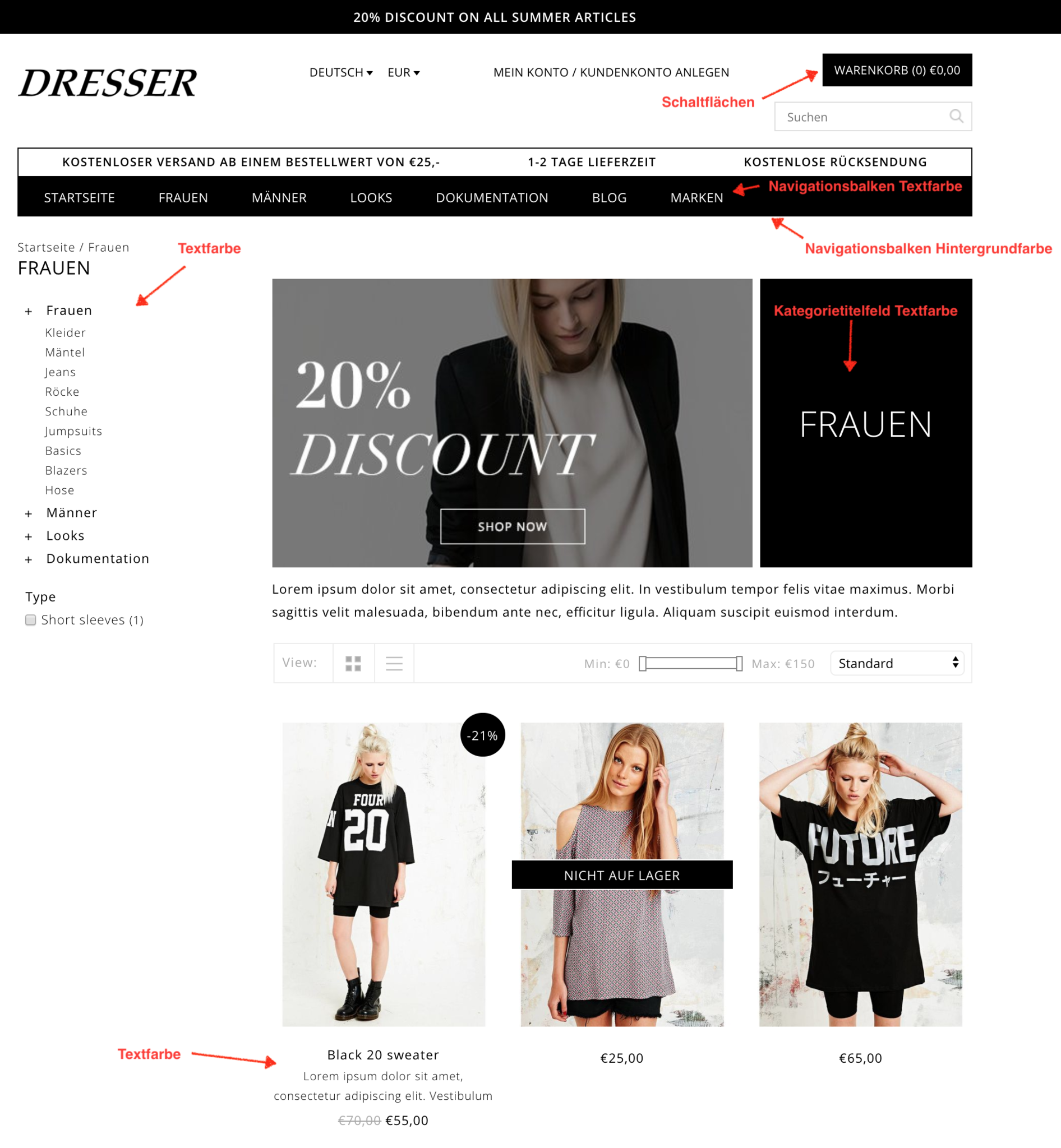
: Ändern Sie die Hintergrundfarbe der Navigationsleiste.
Navigationsleiste Textfarbe: Wählen Sie die Farbe für den Text.
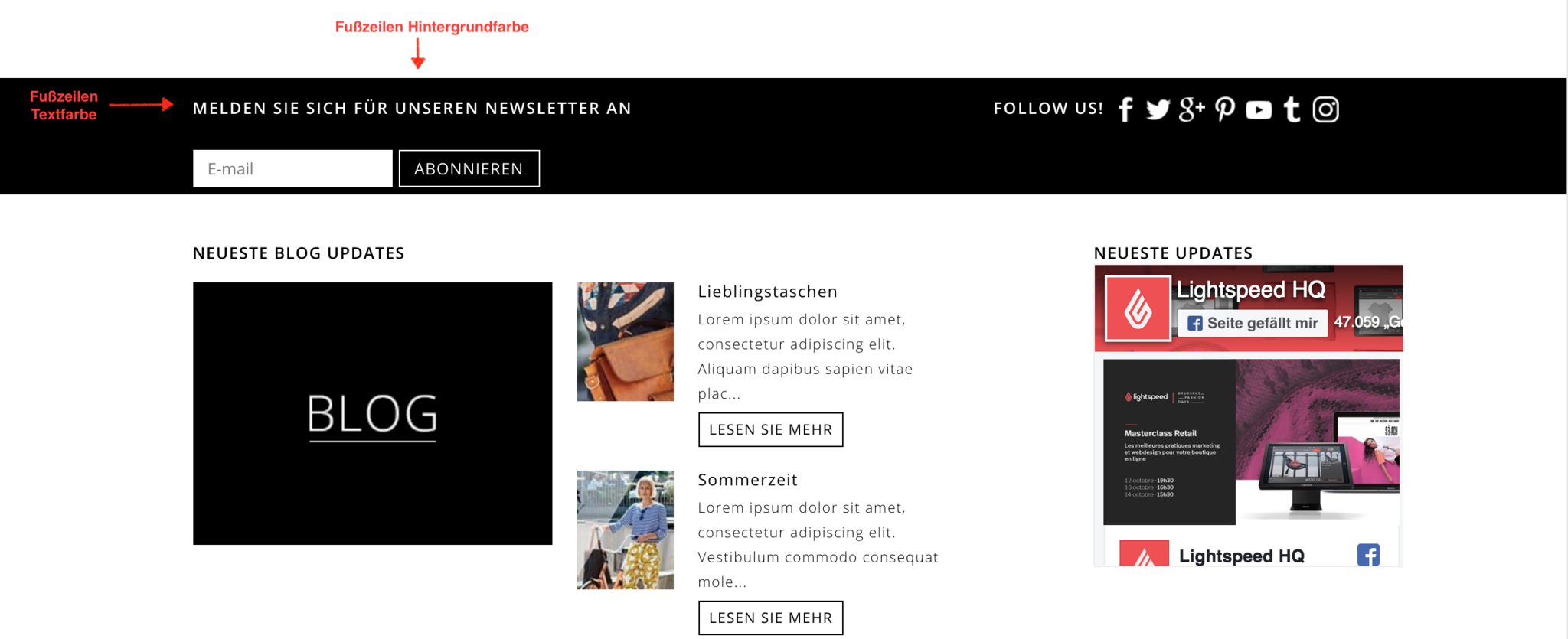
Hintergrundfarbe der Fußzeile:Wählen Sie hier eine Hintergrundfarbe für die Fußzeile.
Textfarbe Fußzeile:Wählen Sie die Farbe für den Text.
Category title box background color: Choose a background color for the category title box in the category page.
Category title box text color: Choose here for the color for the text.
Text color: Choose here for the color of the text of your store.
Buttons:Wählen Sie eine Textfarbefarbe für die Buttons.
Buttons: Wählen Sie eine Hintergrundfarbe für die Buttons.

Skalieren der Kategorie- & Markenbilder zum Ausfüllen: Aktivieren Sie hier sie Skalierung der Kategorie- & Markenbilder.
Skalieren der NEUEN Produktbilder zum Ausfüllen: Aktivieren Sie hier sie Skalierung der NEUEN Produktbilder.
Skalieren der Produkte zum Ausfüllen: Aktivieren Sie die Skalierung der Produkte.
Skalieren der Produktbilder zum Ausfüllen der Produktseite: Aktivieren Sie die Skalierung des Produktbilds auf der Produktseite.
Hintergrundbild: Laden Sie hier ein Hintergrundbild für Ihren Webshop hoch.
Hintergrund Position: Positionierung des hochgeladenen Hintergrundbildes.
Hintergrund wiederholen: Definiert die Art und Weise der Hintergrundwiederholung.
: Definieren Sie hier die Farbe des Hintergrundes.

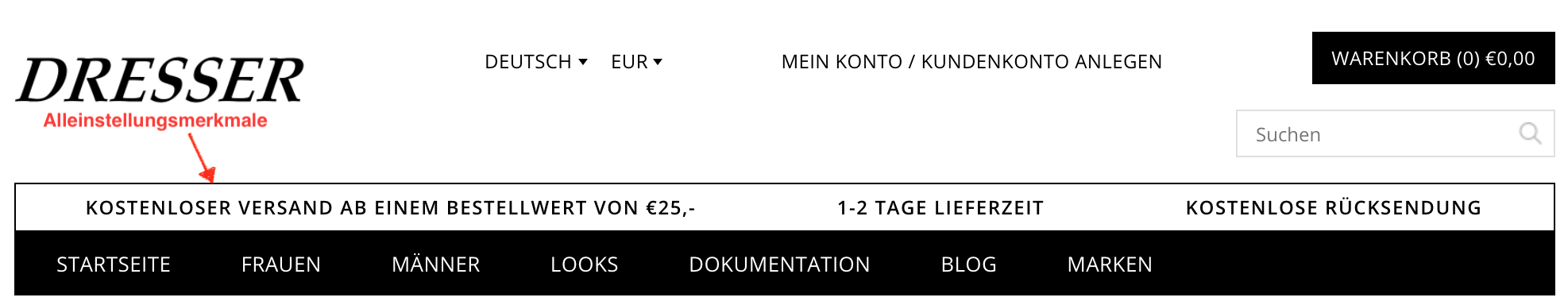
Das Dresser-Template bietet die Möglichkeit, "Alleinstellungsmerkmale" in Ihrem Online-Shop zu präsentieren, die richtigen Worte können Ihre Kunden überzeugen und die Konversion erhöhen. Sie können bis zu 6 USP's hinzufügen. Wenn mehrere Sprachen installiert sind, muss für jede USP eine benutzerdefinierte Übersetzung hinzugefügt werden ("Inhalt > Übersetzungen > benutzerdefinierte Übersetzung hinzufügen"), Sie können eine benutzerdefinierte Übersetzung für jede USP erstellen, indem Sie den USP-Text als Übersetzungsschlüssel verwenden. Weitere Informationen zu kundenspezifischen Übersetzungen finden Sie in unserem Hilfezentrum.
Aktivieren:Klicken Sie hier zur Aktivierung oder Deaktivierung der Anzeige der Alleinstellungsmerkmale.
Unique Selling Points 1: Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Unique Selling Point 2: Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Unique Selling Point 3:Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Unique Selling Point 4: Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Unique Selling Point 5: Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Unique Selling Point 6: Fügen Sie den Text für ein Alleinstellungsmerkmal hier ein.
Farbe Text:Wählen Sie hier die Farbe für den Text.

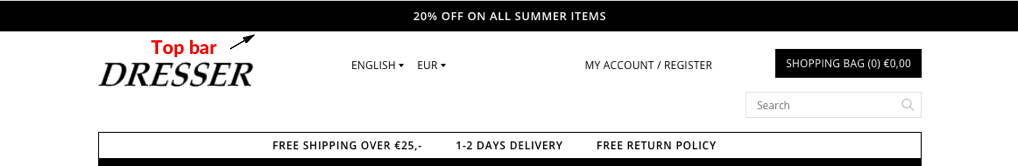
In der oberen Leiste können Sie Werbung für alles machen, was Ihnen gefällt. Zum Beispiel eine Verkaufsaktion, eine neue Kollektion oder andere Neuigkeiten, die Sie teilen möchten.
Wenn Ihr Online-Shop mehrere Sprachen verwendet, müssen Sie die Texte als Übersetzung hinzufügen. Weitere Informationen zu kundenspezifischen Übersetzungen finden Sie in unserem Hilfezentrum.
Aktivieren: Hier können Sie die obere Leiste Ihrer Webseite aktivieren oder deaktivieren. In dieser Topleiste können Sie die Menschen zum Beispiel auf Angebote aufmerksam machen. Siehe das Template für ein Beispiel..
Angebotstext in der Topbar: Geben Sie hier den Text des Angebots in der Topbar ein.
Hintergrundfarbe: Wählen Sie hier die Hintergrundfarbe der Topbar.
Textfarbe: Wählen Sie hier die Textfarbe der Topbar.
Google Webfonts: Wählen Sie die Schriftart für Ihren Onlineshop.

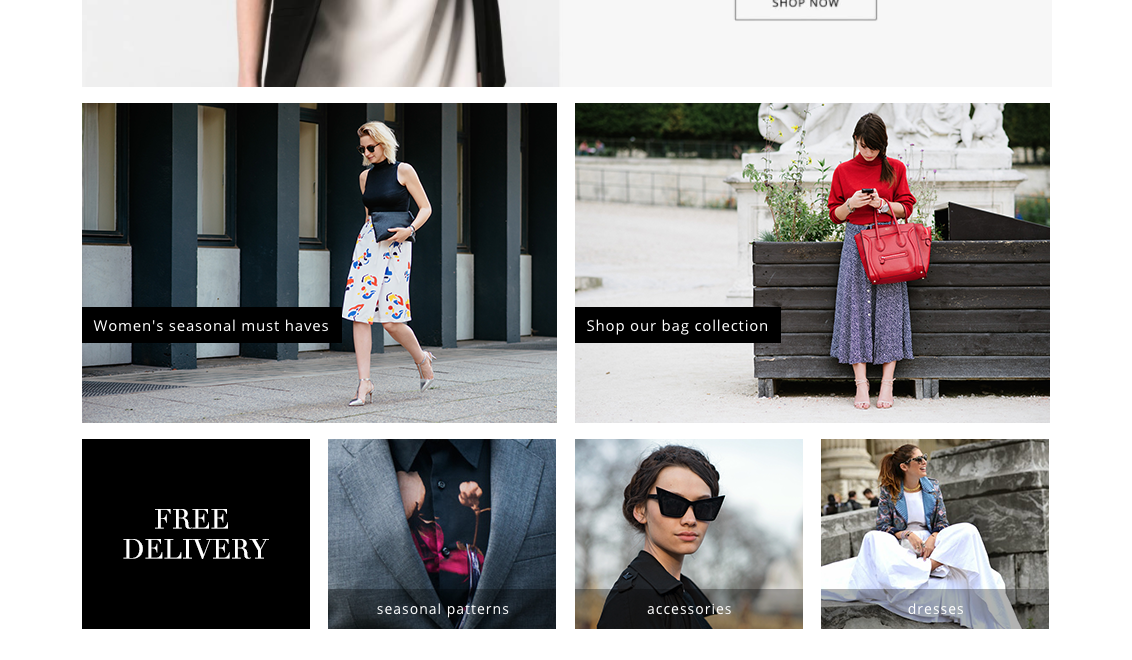
Aktivieren:Aktivieren oder deaktivieren Sie die großen Banner unter den Überschriften.
URL des Banners: Fügen Sie die URL der Seite ein, wo das Banner verlinkt.
Banner Bild: Laden Sie hier ein Bild als Banner hoch.
Aktivieren:Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.
Hintergrundfarbe Text:Wählen Sie eine Hintergrundfarbe für den Text im Banner.
URL des Banners: Fügen Sie die URL der Seite ein, wo das Banner verlinkt.
Banner Bild: Laden Sie hier ein Bild als Banner hoch.
Aktivieren: Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.
Hintergrundfarbe Text:Wählen Sie eine Hintergrundfarbe für den Text im Banner
Aktivieren: Aktivieren oder deaktivieren Sie hier die kleinen Banner.
URL des Banners: Fügen Sie die URL der Seite ein, auf welche das Banner verlinkt.
Bannerbild: Laden Sie hier ein Bild für das Banner hoch.
Aktivieren: Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.
URL des Banners: Fügen Sie die URL der Seite ein, auf welche das Banner verlinkt.
Bannerbild: Laden Sie hier ein Bild für das Banner hoch.
Aktivieren: Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.
URL des Banners: Fügen Sie die URL der Seite ein, auf welche das Banner verlinkt.
Bannerbild: Laden Sie hier ein Bild für das Banner hoch.
Aktivieren: Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.
URL des Banners: Fügen Sie die URL der Seite ein, auf welche das Banner verlinkt.
Bannerbild: Laden Sie hier ein Bild für das Banner hoch.
Aktivieren: Aktivieren oder deaktivieren Sie den Text im Banner.
Textfarbe: Wählen Sie die Farbe für den Text.

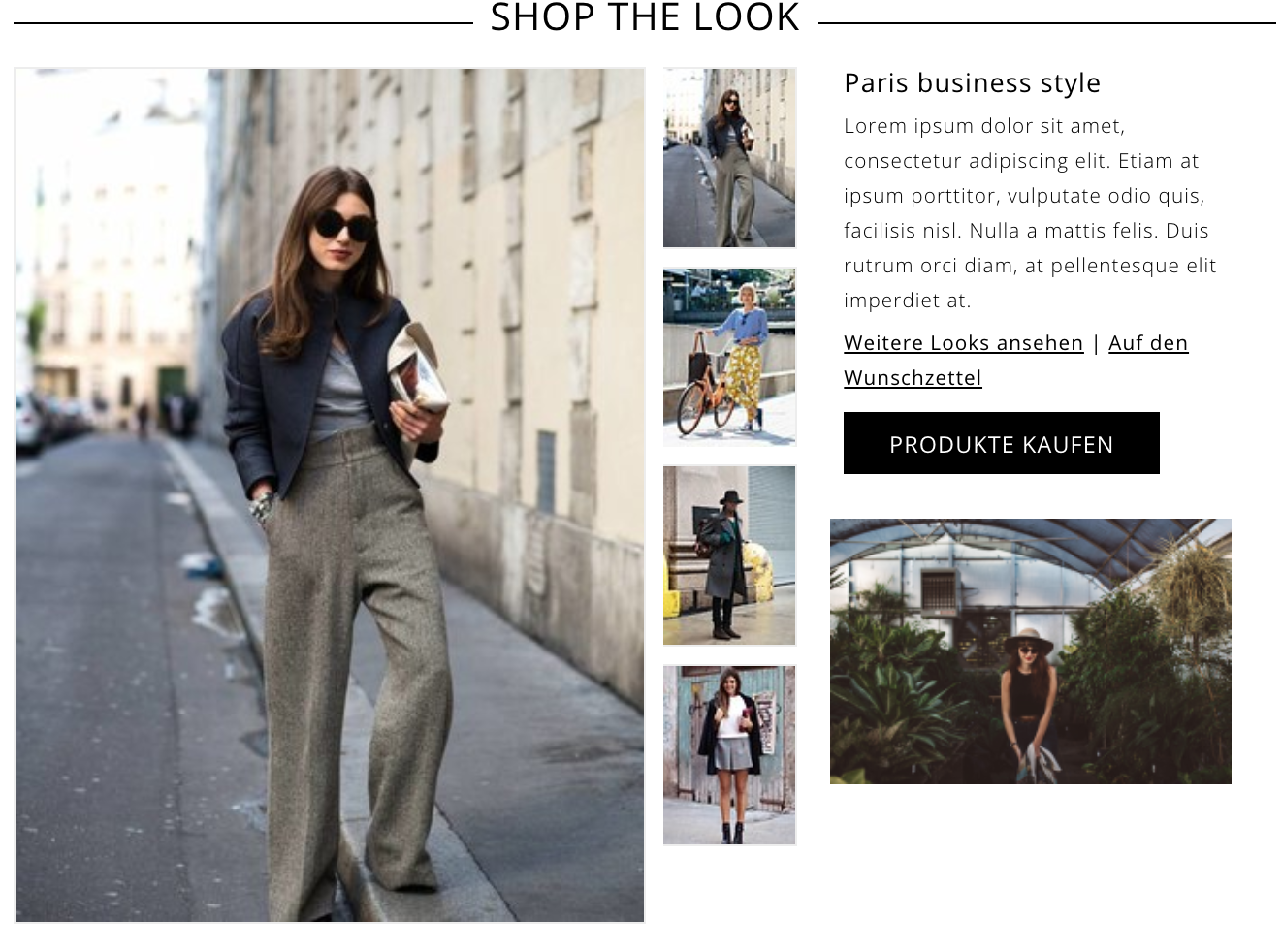
Shop the look: Aktivieren Sie hier "shop the look" auf der Starseite.
Link zu weiteren Looks: Link einfügen, für die Kategorie-Seite mit 'mehr Looks'.
"Shop the look" ist ein Shopping-Feature, das darauf abzielt, den Einkauf zu verbessern, das es den Kunden ermöglicht, Produkte zu kaufen, die einem bestimmten Look entsprechen. "Shop the look" verwendet die Featured Products Funktionalität des Webshops, wenn "Shop the look" aktiviert ist, kann die Featured Products Funktionalität nicht parallel dazu verwendet werden. Bitte deaktivieren Sie "Shop the look", um stattdessen die Funktionalität der vorgestellten Produkte zu nutzen.
Um diese Funktion nutzen zu können, sind zunächst einige Schritte zu korrekten Einrichtung nötig::
Schritt 1: Aktivieren Sie Individuelle Template Daten:
Schritt 2: Erstellen Sie ein Produkt::
Wichtig: Stellen Sie sicher, dass 'look' Großbuchstaben oder Leerzeichen enthält.
Schritt 3: Fügen Sie Produkte zum Look hinzu:
Schritt 4: Die Looks auf der Startseite anzeigen
Produkte nicht sichtbar?: Stellen Sie sicher, dass "Shop the look" Aktiviert ist! unter Design > Template anpassen scrollen Sie zu: SHOP THE LOOK, aktiveren es, sofern es deaktiviert war und klicken oben rechts auf 'Speichern'.
Extra: Wenn Sie eine Kategorieseite mit mehreren Looks erstellt haben, können Sie den Link zu dieser Seite im Textfeld hinzufügen.
Banner: Aktivieren Sie hier das Banner.
Banner link: Fügen Sie die URL der Seite hinzu, auf die das Banner verweist..
Banner image: Bild für diese Banner hochladen.

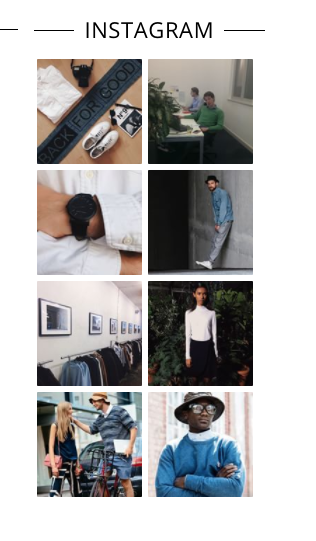
Die Instagram-Feed-Funktionalität bietet die Möglichkeit, Ihre Kunden mit Bildern aus Ihrem eigenen Instagram-Feed zu begeistern.
Präsentieren Sie Bilder Ihres eigenen Feeds. (Instagram Feed / Option 1)
Filter mit einem bestimmten Hashtag (Instagram feed / Option 2)
Optional können Sie Ihren Feed basierend auf einem bestimmten Tag filtern, um die Filterung zu aktivieren:
Activate: Aktivieren Sie hier die Integration.
Sort by: Sortierungseinstellungen
Instagram client ID: Lesen Sie in der Anleitung nach, wie Sie Ihre clientID finden.
Profile: Zeige Bilder aus deinem eigenen Profil.
Access token: Fügen Sie Ihren Zugriffstoken NUR hinzu, wenn Sie Ihre Profilbilder anzeigen möchten und nicht, wenn Sie Bilder per Hashtag anzeigen möchten.
User ID: Wenn Sie sich dafür entschieden haben, Bilder aus Ihrem Profil anzuzeigen, geben Sie hier Ihre Benutzer-ID ein. Lesen Sie das Handbuch, um zu erfahren, wie Sie Ihre Benutzer-ID finden. Lassen Sie dieses Feld leer, wenn Sie ein Hashtag gewählt haben.
Tagged: Nur Bilder aus Ihrem Feed mit einem bestimmten Tag anzeigen.
Tagname: Tags, nach denen Sie Ihren Feed Filtern möchten.
Facebook: Fügen Sie Ihre Facebook-URL hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Twitter: Fügen Sie Ihre Twitter hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Google+: Fügen Sie Ihre Google+ hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Pinterest: Fügen Sie Ihre Pinterest hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Youtube: Fügen Sie Ihre Youtube hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Tumblr: Fügen Sie Ihre Tumblr hinzu, um das Facebook-Symbol in der Fußzeile anzuzeigen.
Instagram: URL Ihres Instagram Profils
Blog and Social Media feed updates: Aktivieren Sie hier in der Fußzeile den Blog und Social Media Feed Updates.
Facebook feed: Aktivieren Sie hier das Facebook-Feed-Widget.
Facebook page name: Füge hier den Namen deiner Facebook-Seite hinzu.
Pinterest feed: Aktivieren Sie hier das Pinterest Feed Widget.
Pinterest profile name: Fügen Sie hier Ihren Pinterest Profilnamen hinzu.
Show the company name: Aktivieren Sie diese Einstellung, um den Namen Ihrer Firma in der Fußzeile anzuzeigen..
Show description: Aktivieren Sie diese Einstellung, um eine kurze Beschreibung Ihrer Firma in der Fußzeile anzuzeigen.
Company name: Fügen Sie hier den Namen Ihrer Firma ein..
Description: Füge hier eine kurze Beschreibung ein.
Show phone number: Aktivieren Sie diese Einstellung, um die öffentliche Telefonnummer Ihres Unternehmens in der Fußzeile anzuzeigen.
Phone number: Fügen Sie hier die öffentliche Telefonnummer Ihres Unternehmens ein.
Show email: Aktivieren Sie diese Einstellung, um die öffentliche E-Mail-Adresse Ihres Unternehmens in der Fußzeile anzuzeigen.
Email: Fügen Sie hier die öffentliche E-Mail-Adresse Ihres Unternehmens ein.
Blog banner image: Upload image for this banner.
Show featured products on the homepage: Standardmäßig zeigt das Design die vorgestellten Produkte an, wenn "Shop the look" deaktiviert ist. Deaktivieren Sie diese Einstellung, um die vorgestellten Produkte auf der Homepage auszublenden..
Show featured categories on the homepage: Deaktivieren Sie diese Option, um die vorgestellten Kategorien auf Ihrer Homepage auszublenden.
Brands: Durch Aktivieren dieser Schaltfläche werden die Marken in der Navigation angezeigt..
Reviews: Zeigt Bewertungen an.
Newsletter: Zeigt den Newsletter in der Fußzeile an.
Tags homepage: Zeigt Tags auf der Homepage an.
Kiyoh: Geben Sie die Shop-ID ein, um das Widget zu aktivieren (verwenden Sie Übersetzungen für mehrsprachige Shops).
Feedbackcompany ID: Geben Sie die Shop-ID ein, um das Widget zu aktivieren (verwenden Sie Übersetzungen für mehrsprachige Shops).
Display brand name next to product name: Zeigt den Markennamen neben dem Produktnamen im Katalog und in der Homepage an, sofern aktiviert.
Show discount: Zeigt den Rabattprozentsatz der Produkte auf der Collecton-Seite an.
Show sold out: Zeigt die Meldung "Ausverkauft" bei Produkten auf der Sammlungsseite an (funktioniert nur bei Standardvarianten).